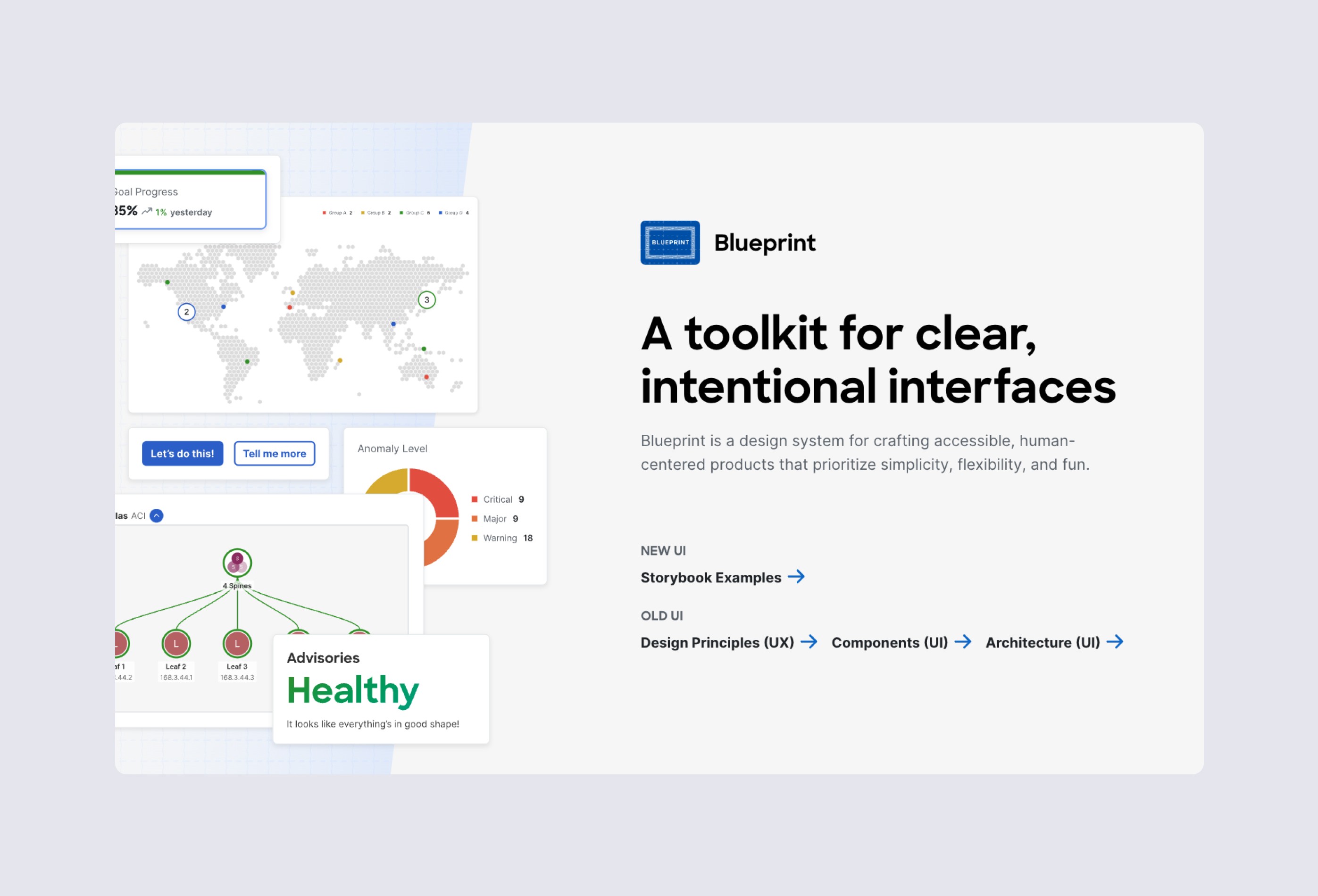
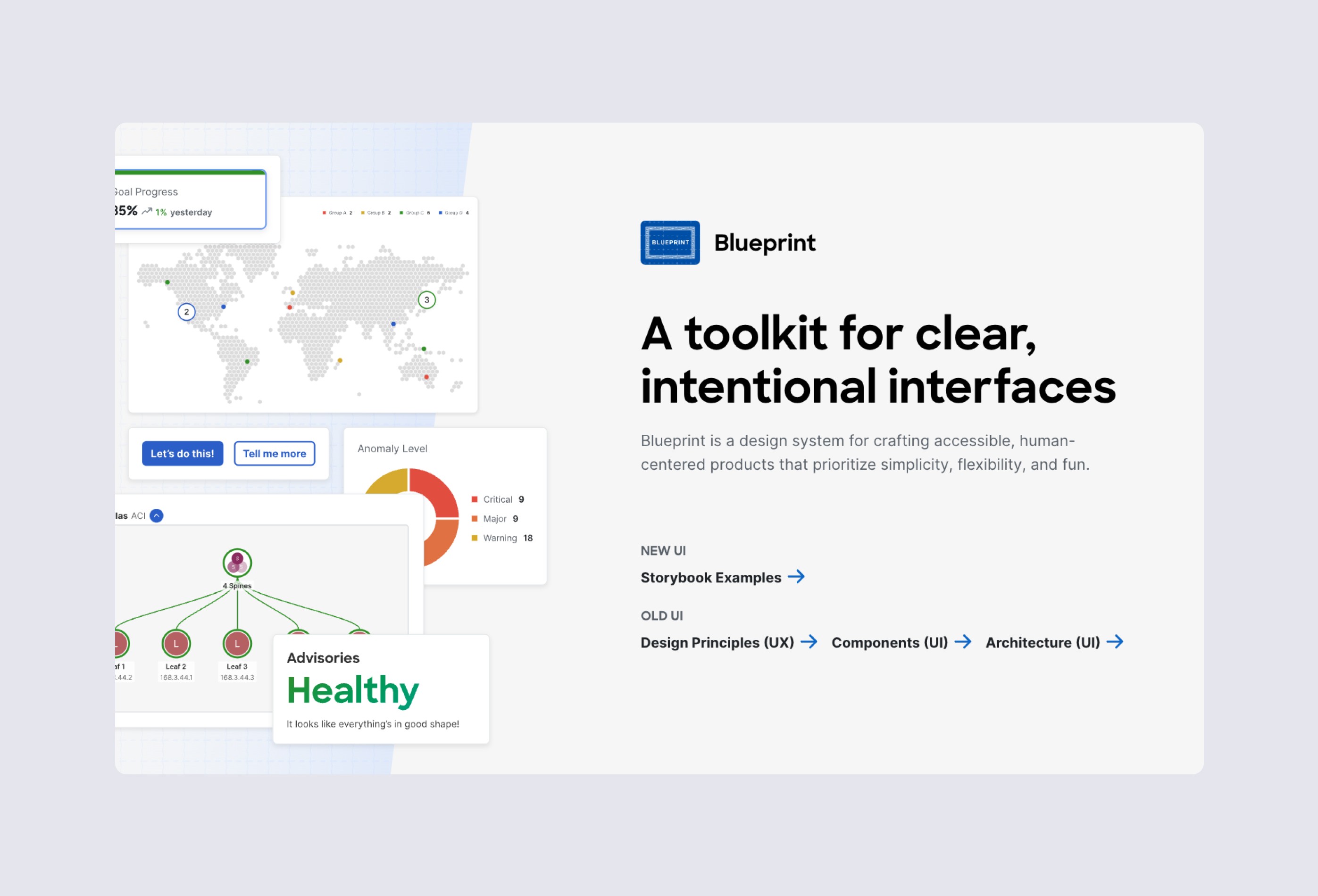
Cisco Systems
Blueprint Design System
Design Systems
Components
Documentation
Overview
Blueprint is our internal design system at Cisco that houses all our design components, elements, usage behaviors, and guidelines.
Blueprint is our internal design system at Cisco that houses all our design components, elements, usage behaviors, and guidelines.
Blueprint is our internal design system at Cisco that houses all our design components, elements, usage behaviors, and guidelines.
Role
Design Systems Designer
Design Systems Designer
Design Systems Designer
Tools
Figma, Zeroheight, React
Figma, Zeroheight, React
Figma, Zeroheight, React


The evolution of Blueprint
Blueprint is always being improved with the best practices and stylistic trends for our customers alongside better usability for our designers and engineers. In a recent evolution, we adopted a entire new design system to improve our overall usability, accessibility, and visual design of our Cisco networking products.
Blueprint is always being improved with the best practices and stylistic trends for our customers alongside better usability for our designers and engineers. In a recent evolution, we adopted a entire new design system to improve our overall usability, accessibility, and visual design of our Cisco networking products.
Blueprint is always being improved with the best practices and stylistic trends for our customers alongside better usability for our designers and engineers. In a recent evolution, we adopted a entire new design system to improve our overall usability, accessibility, and visual design of our Cisco networking products.
The problem ⚠️
We needed our design system to reflect our highly advanced technology and keep up with competition by bringing friendly and accessible UX to our product.
The solution 🚀
We fully adopted an internal design system, creating an universal design language across all Cisco networking products.
Adopting a new design system
The unified approach to use the Magnetic Design System Library brought the following solutions and benefits:
The unified approach to use the Magnetic Design System Library brought the following solutions and benefits:
The unified approach to use the Magnetic Design System Library brought the following solutions and benefits:
📐 Consistency across Cisco's networking and security products
🧠 A friendly design language that brings delight to our users
⚖️ Improved inclusiveness and accessibility


Phase 1.0
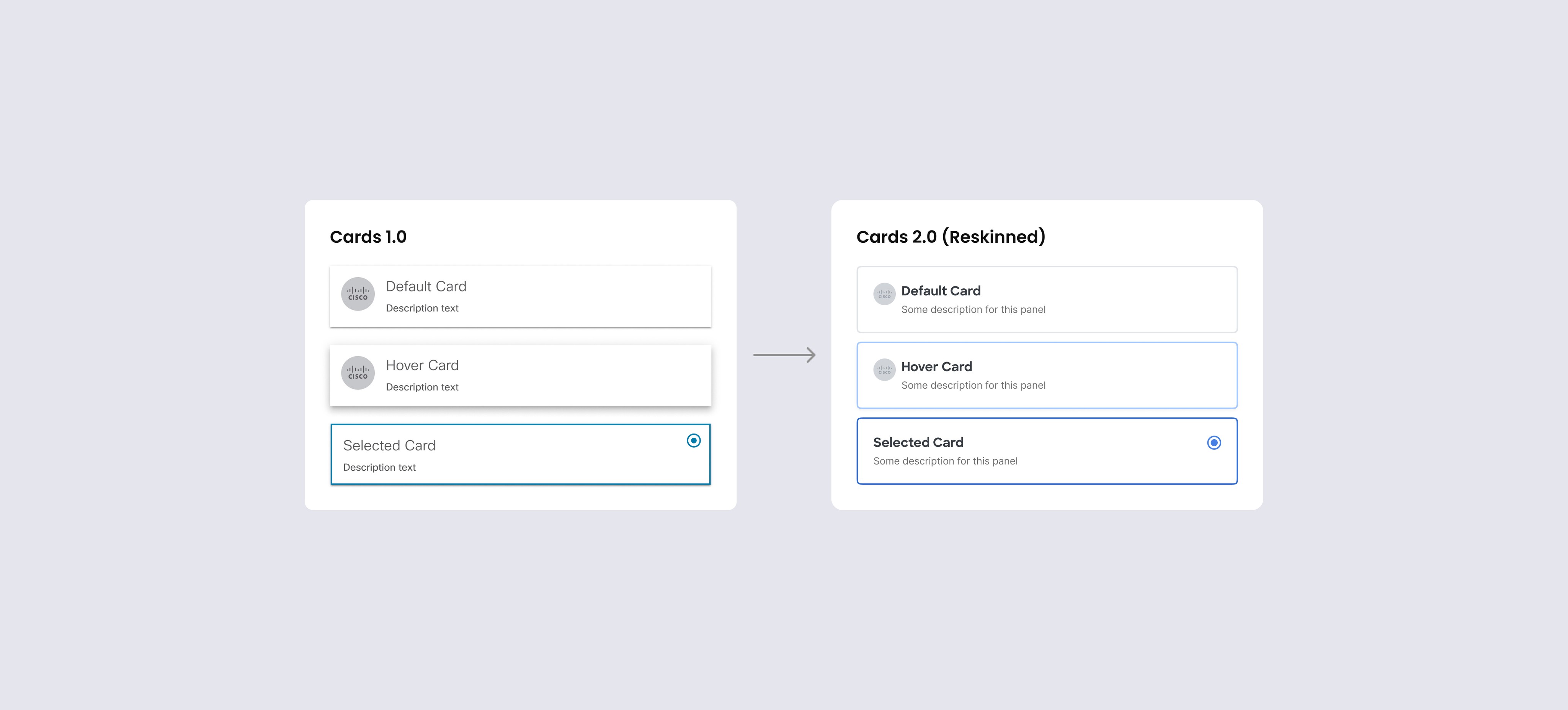
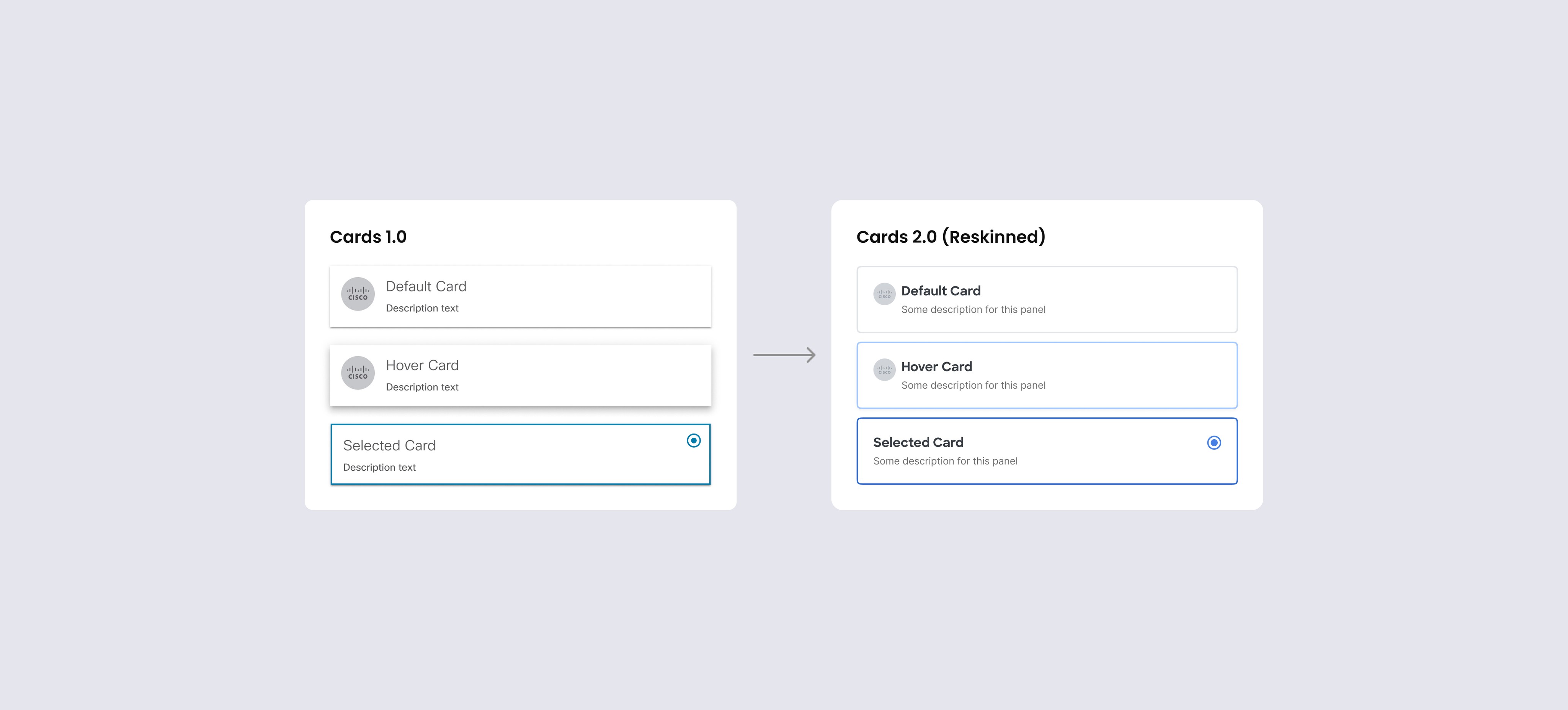
Reskinning
For the initial transition, we reskinned all of our Blueprint components with Magnetic's look and feel including colors, typography, and spacing pixel by pixel. The reskinning process was a temporary fix and would not be sustainable long-term since designers would have to manually update each component to align with Magnetic updates.
For the initial transition, we reskinned all of our Blueprint components with Magnetic's look and feel including colors, typography, and spacing pixel by pixel. The reskinning process was a temporary fix and would not be sustainable long-term since designers would have to manually update each component to align with Magnetic updates.
For the initial transition, we reskinned all of our Blueprint components with Magnetic's look and feel including colors, typography, and spacing pixel by pixel. The reskinning process was a temporary fix and would not be sustainable long-term since designers would have to manually update each component to align with Magnetic updates.


Phase 2.0
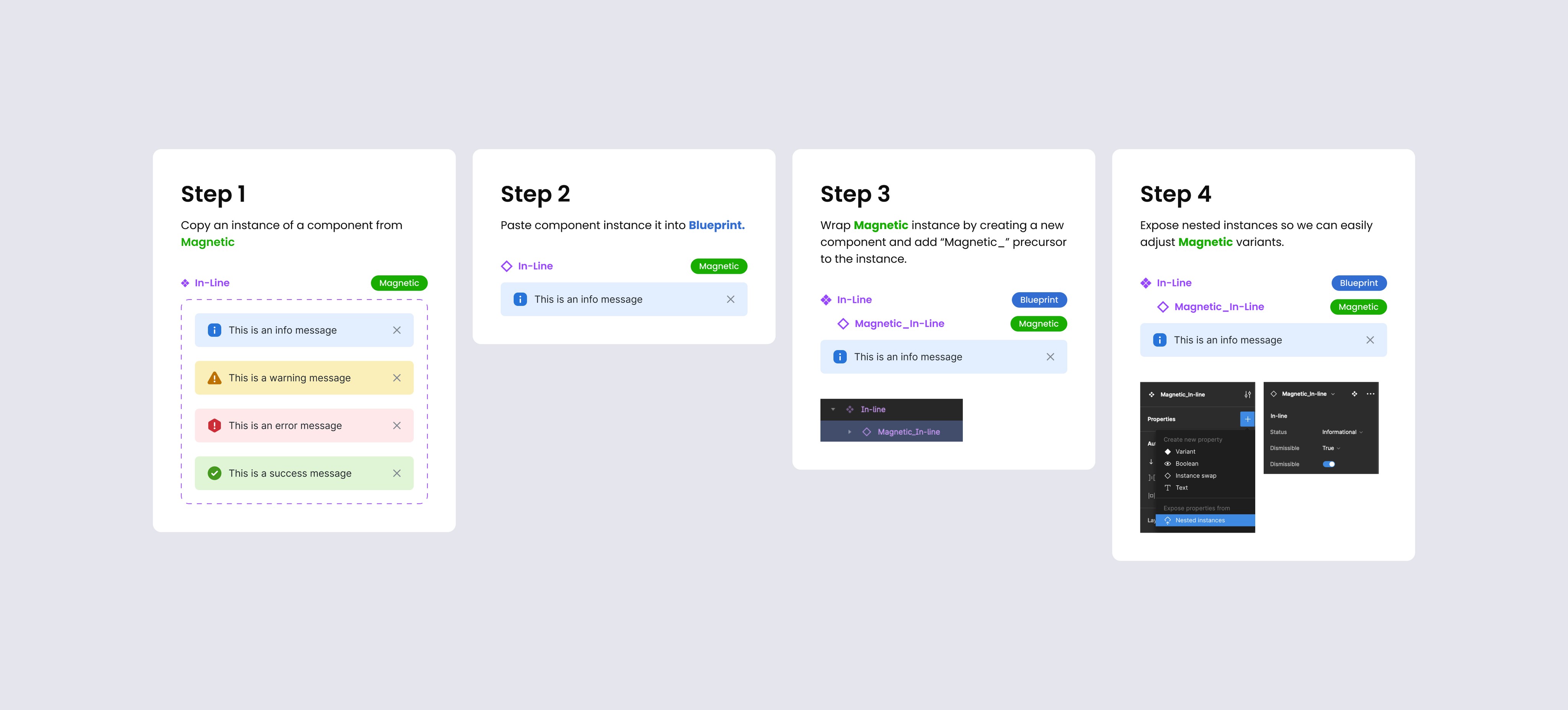
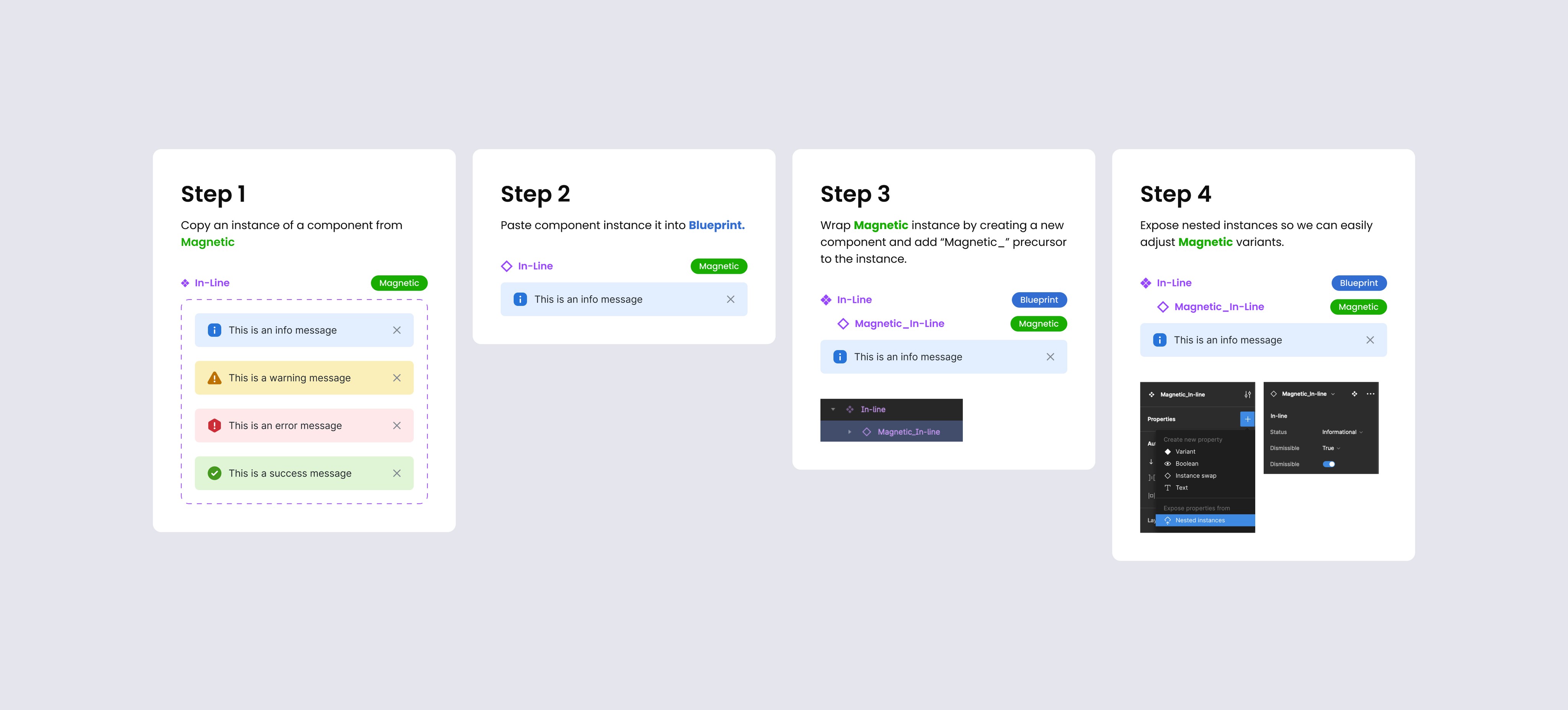
Wrapping
In order to align with Magnetic and our internal UI developers, we decided to wrap Magnetic components in our Blueprint design file. Since the Magnetic team is constantly making updates to their components, we needed to freeze a version of Magnetic in our Blueprint file – that way our designers and developers are always using the same component versions.
In order to align with Magnetic and our internal UI developers, we decided to wrap Magnetic components in our Blueprint design file. Since the Magnetic team is constantly making updates to their components, we needed to freeze a version of Magnetic in our Blueprint file – that way our designers and developers are always using the same component versions.
In order to align with Magnetic and our internal UI developers, we decided to wrap Magnetic components in our Blueprint design file. Since the Magnetic team is constantly making updates to their components, we needed to freeze a version of Magnetic in our Blueprint file – that way our designers and developers are always using the same component versions.


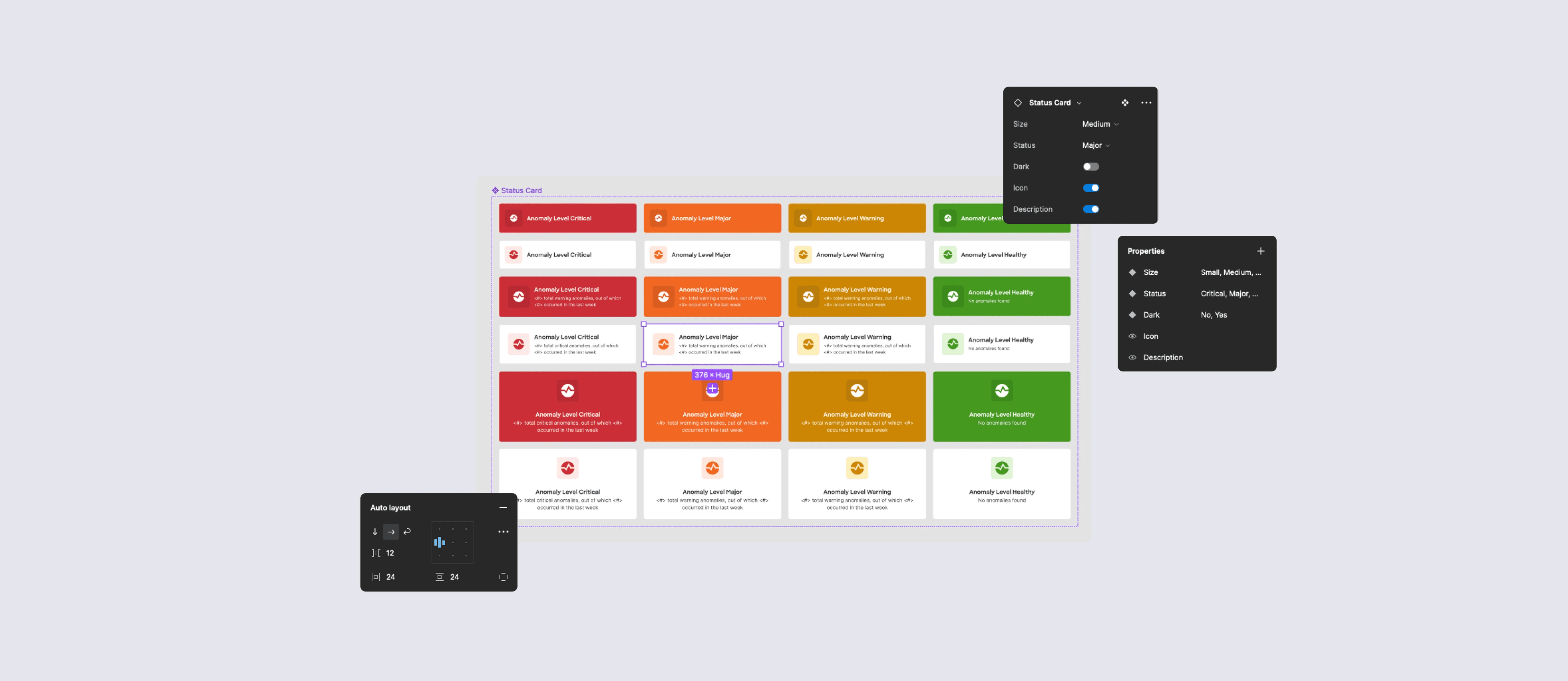
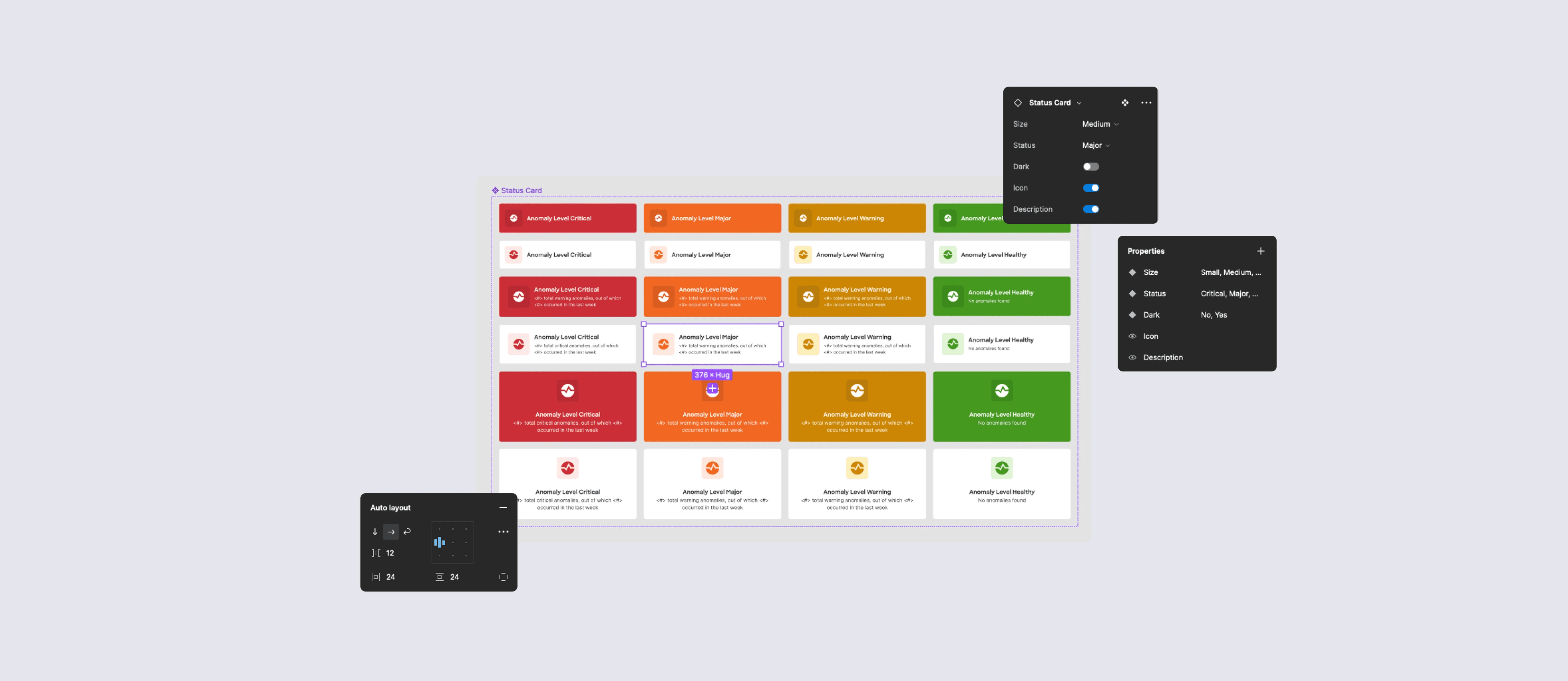
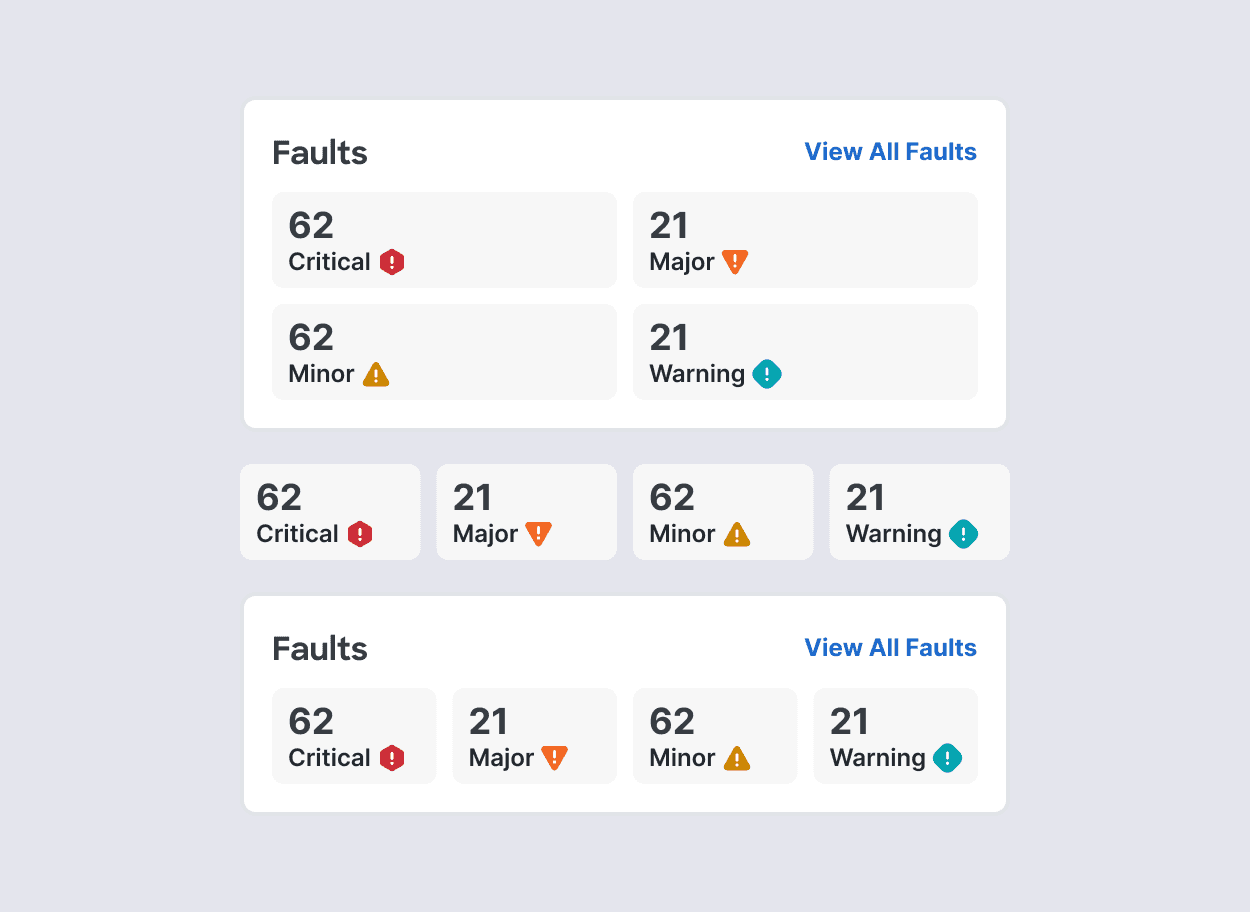
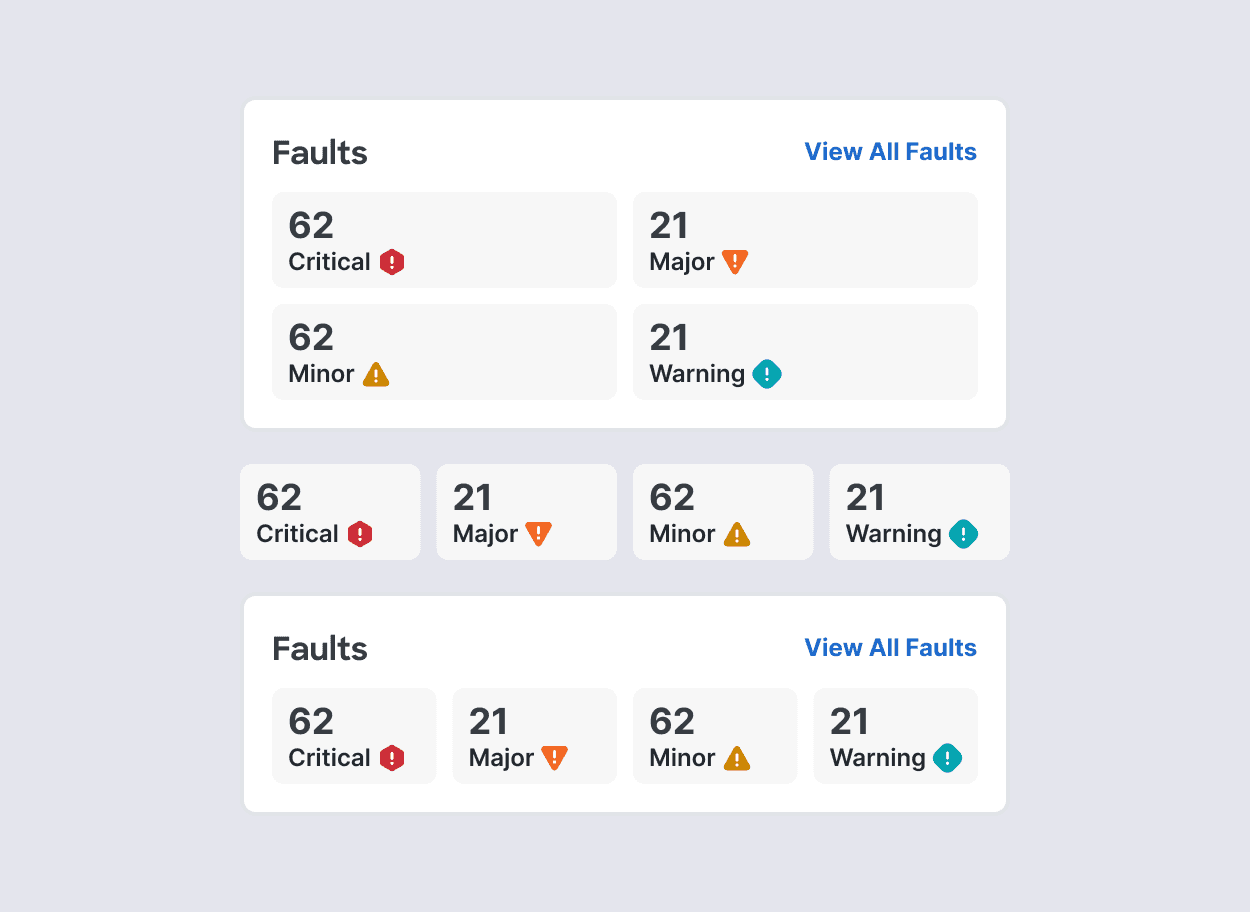
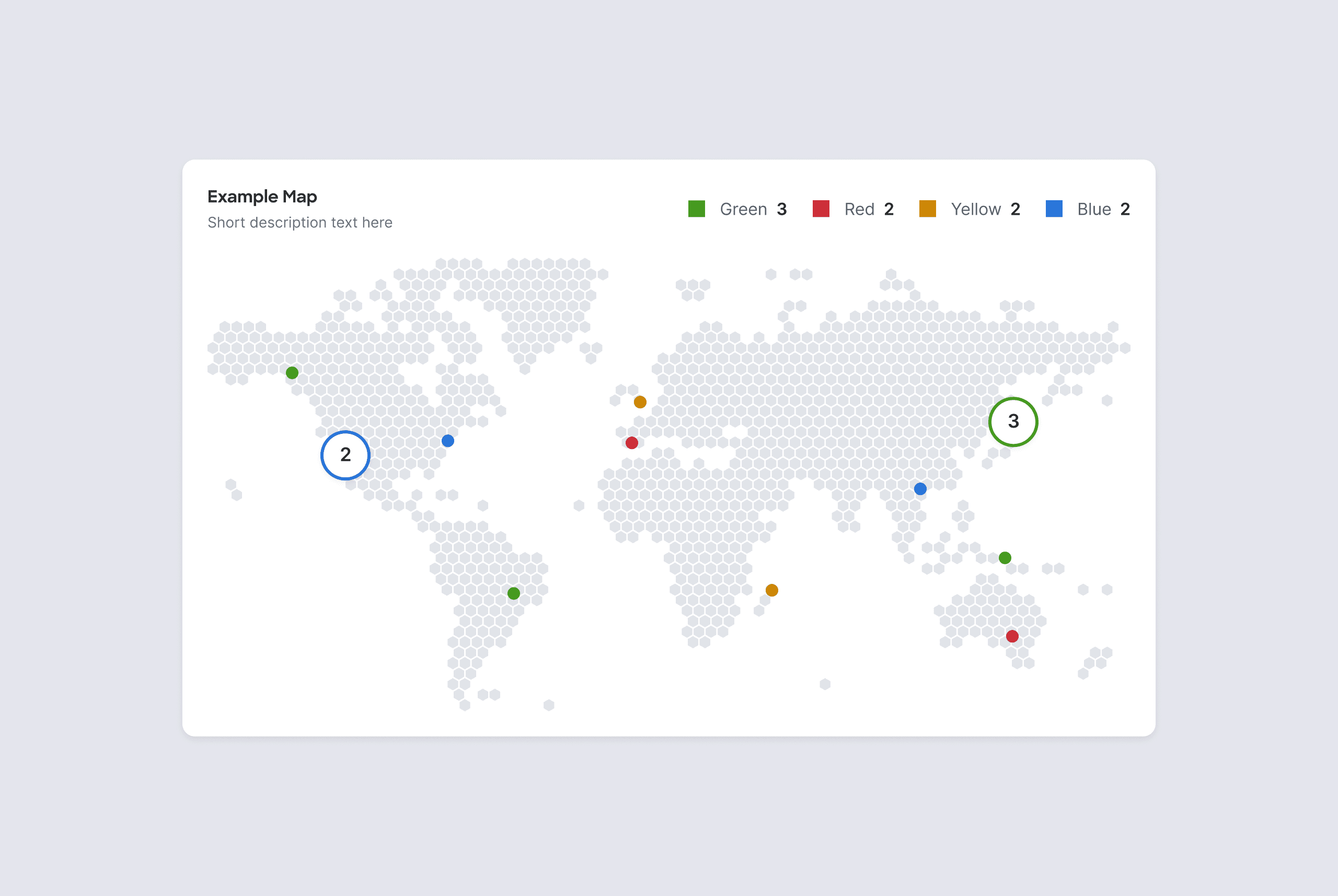
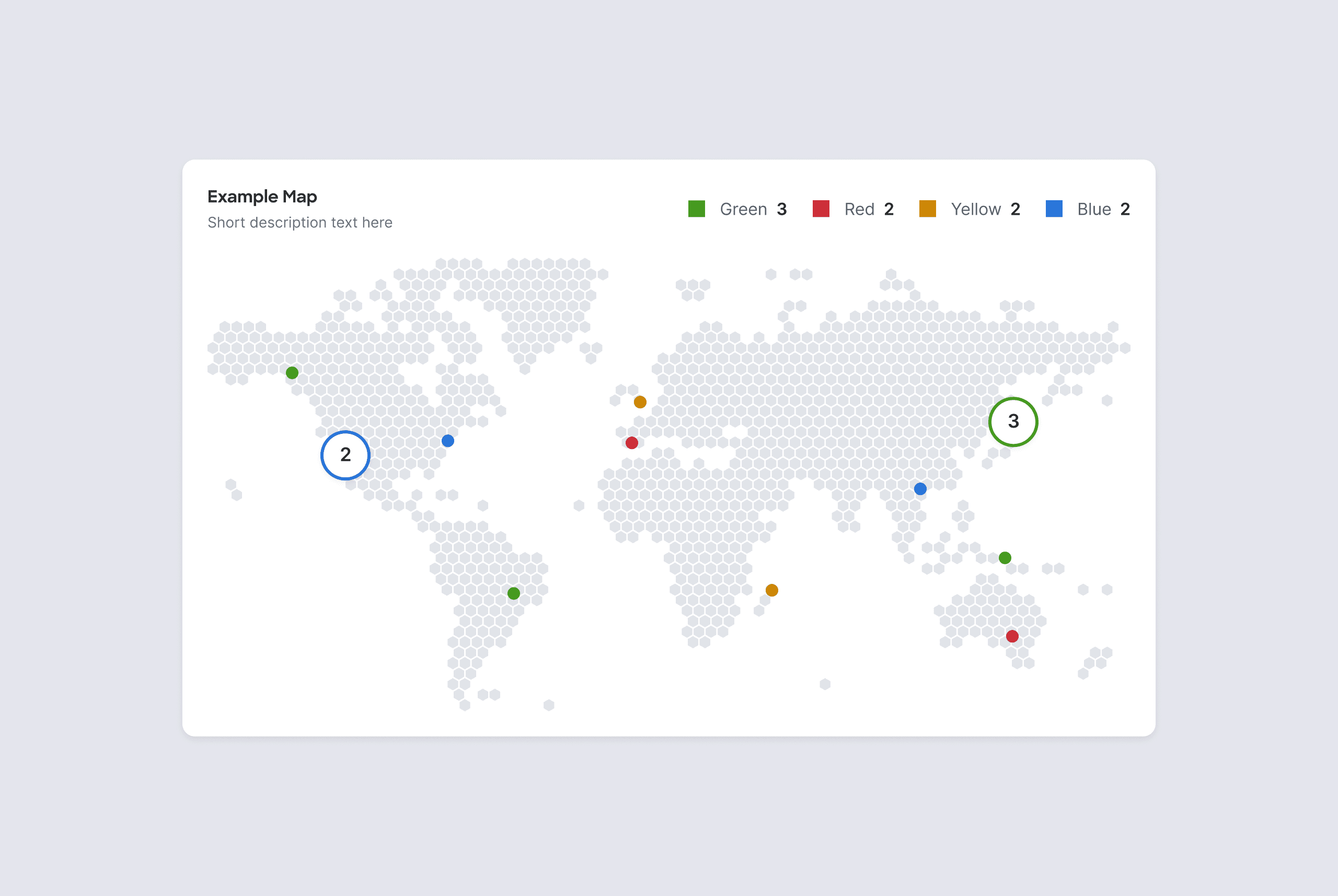
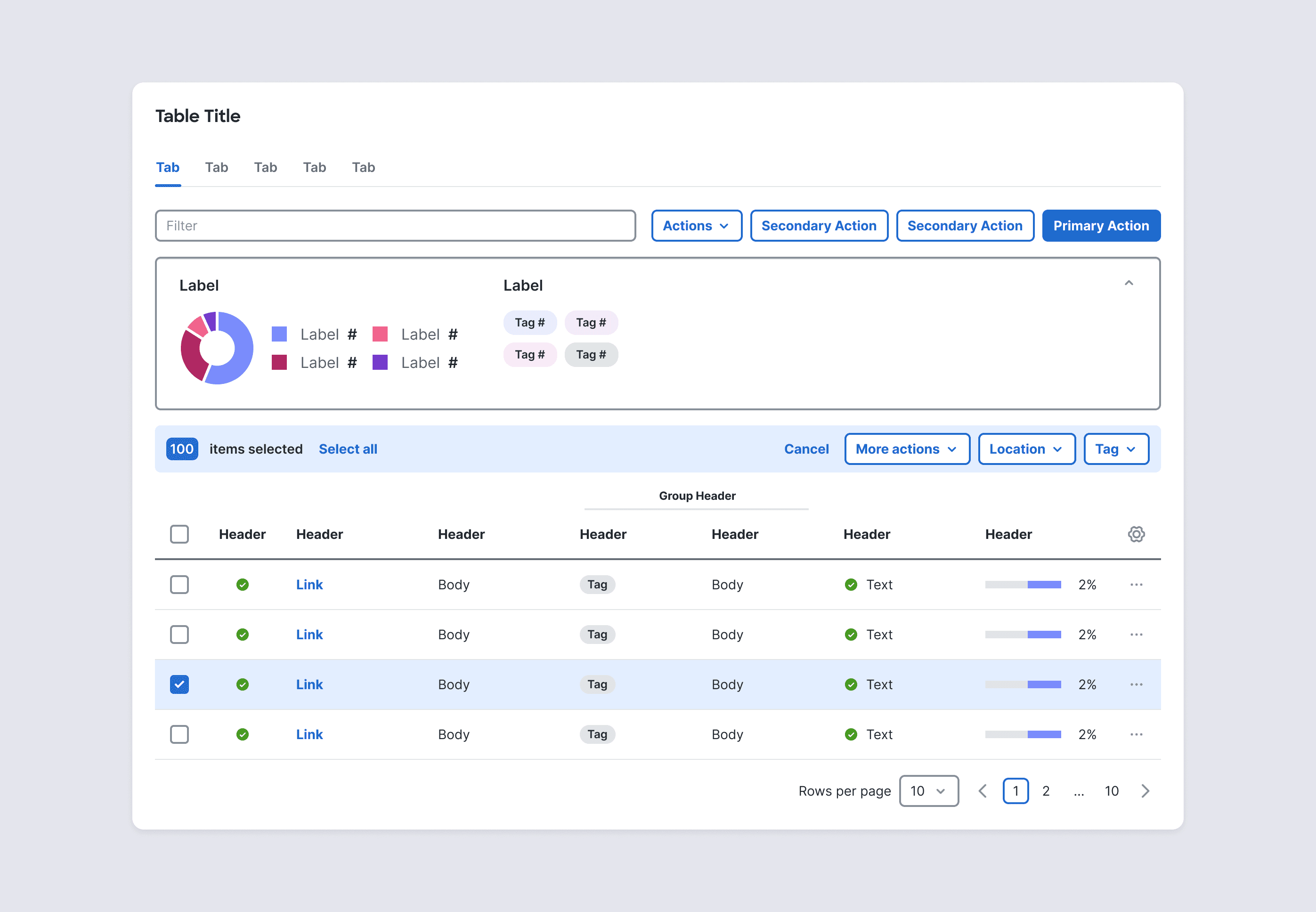
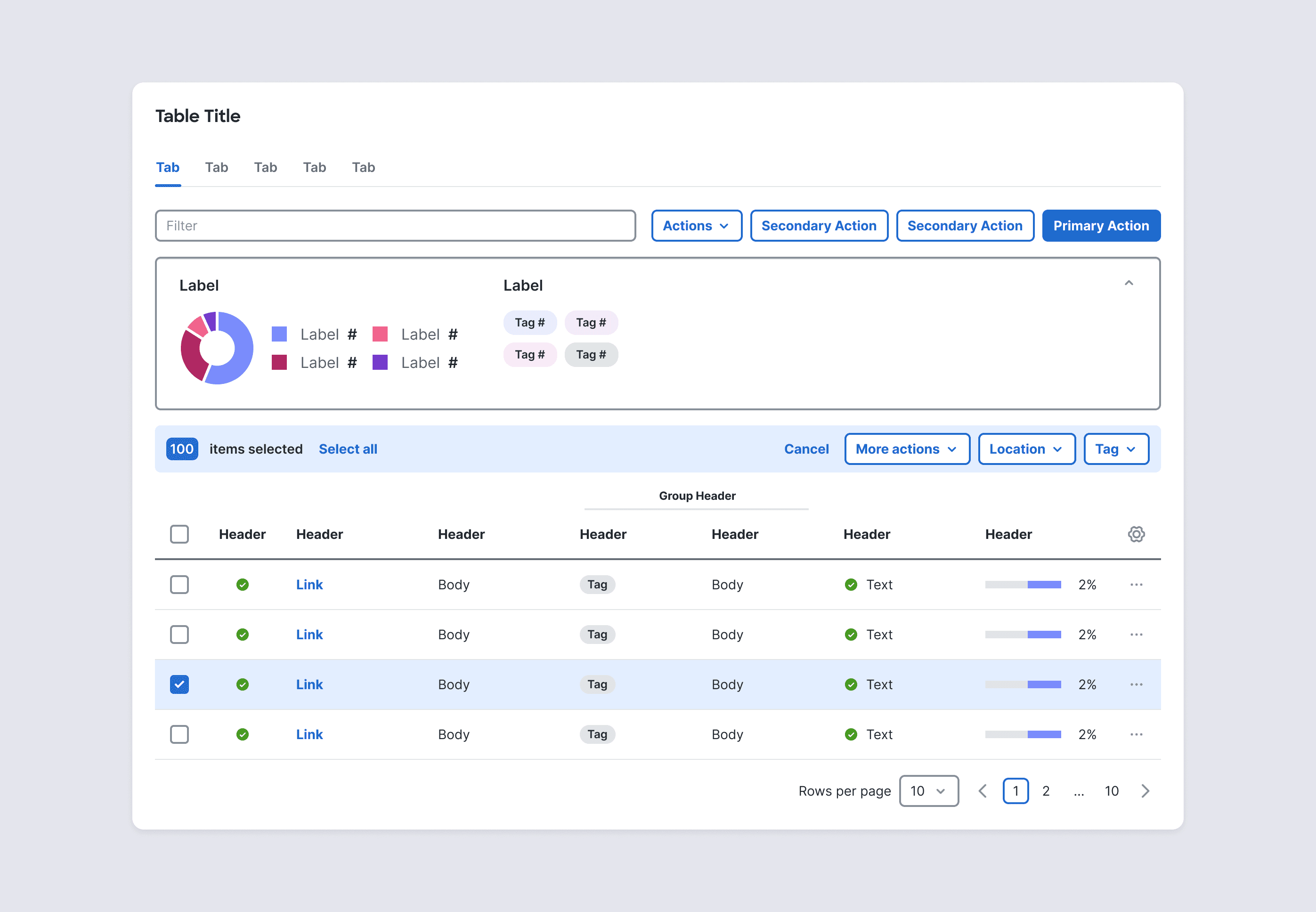
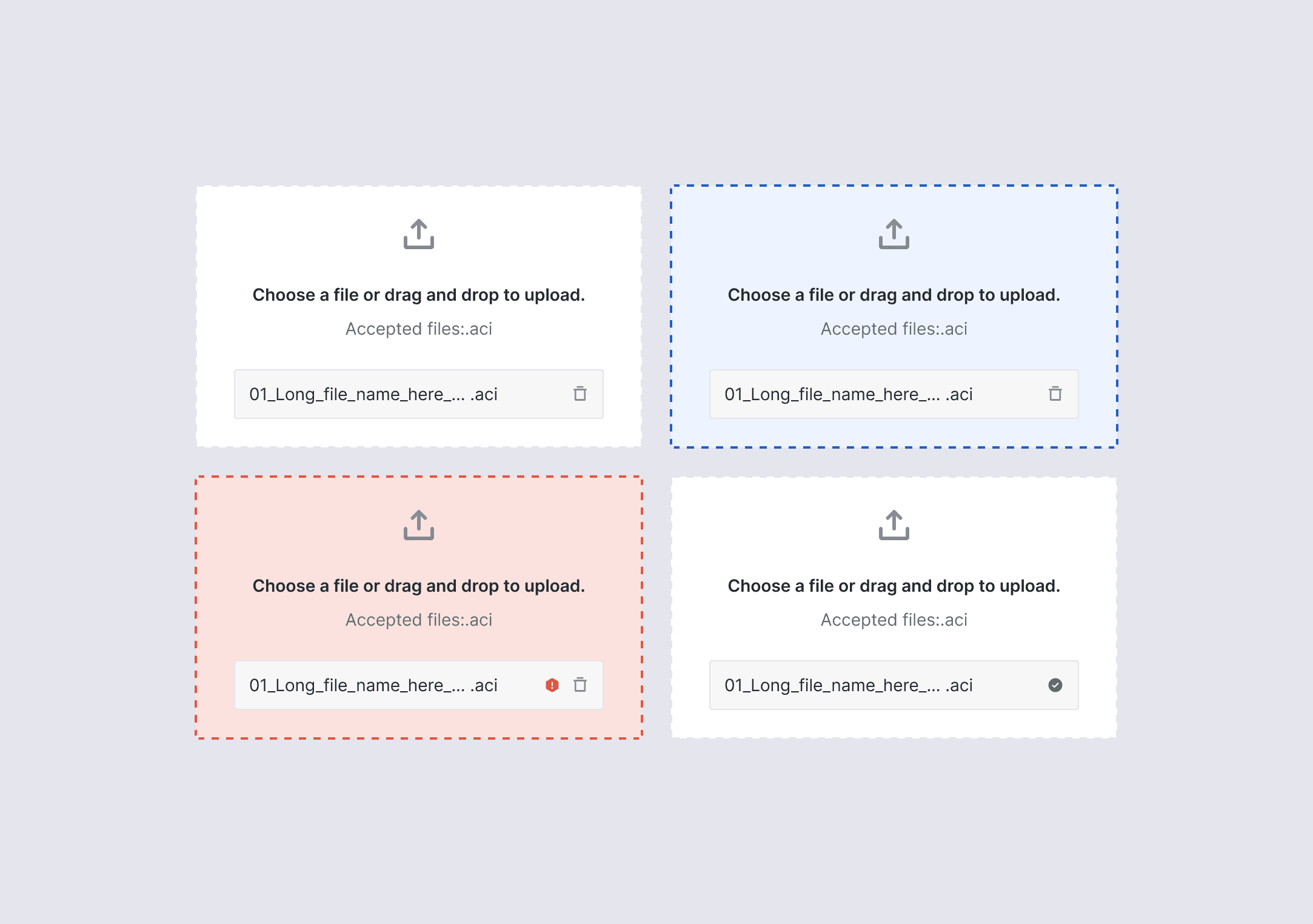
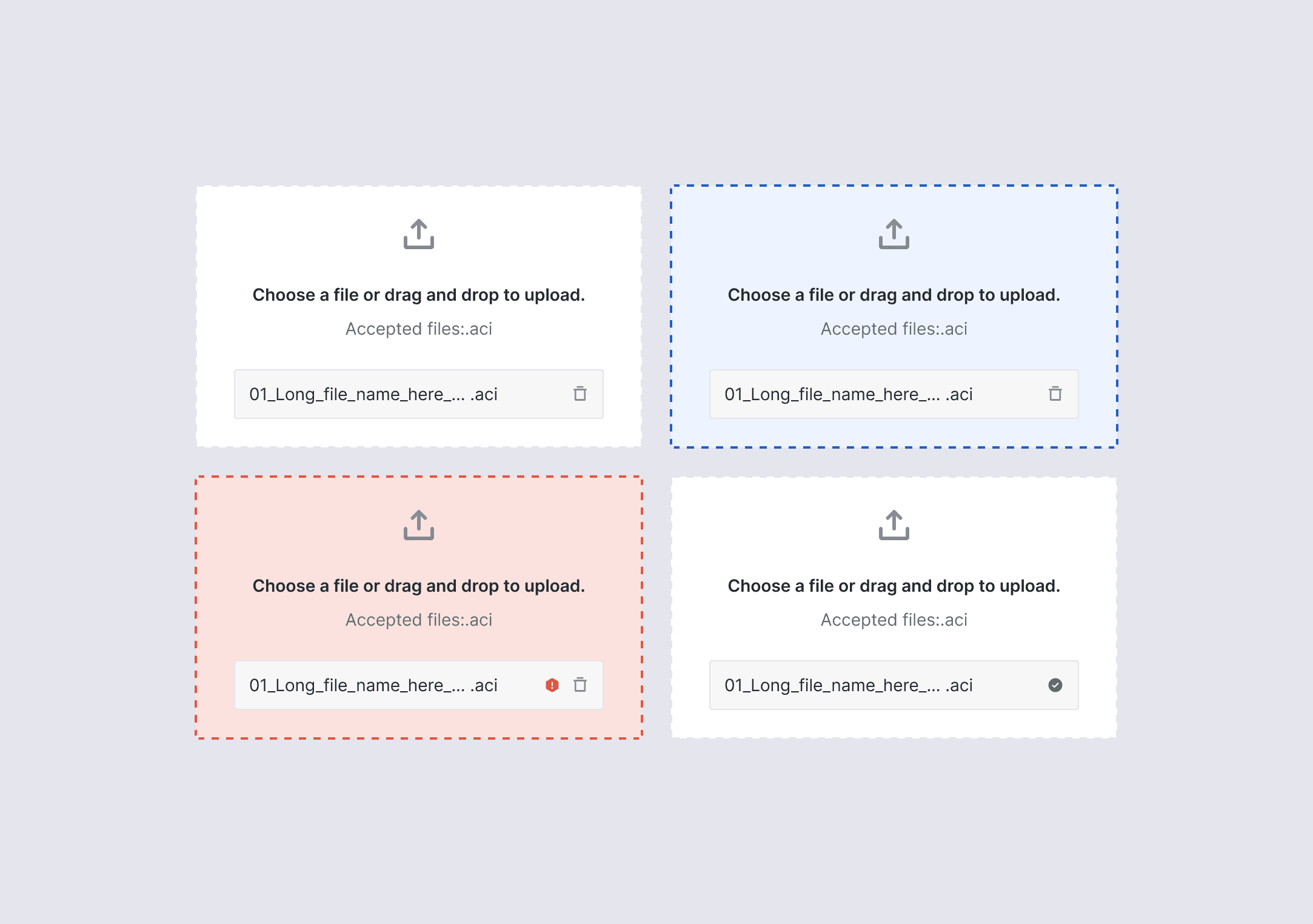
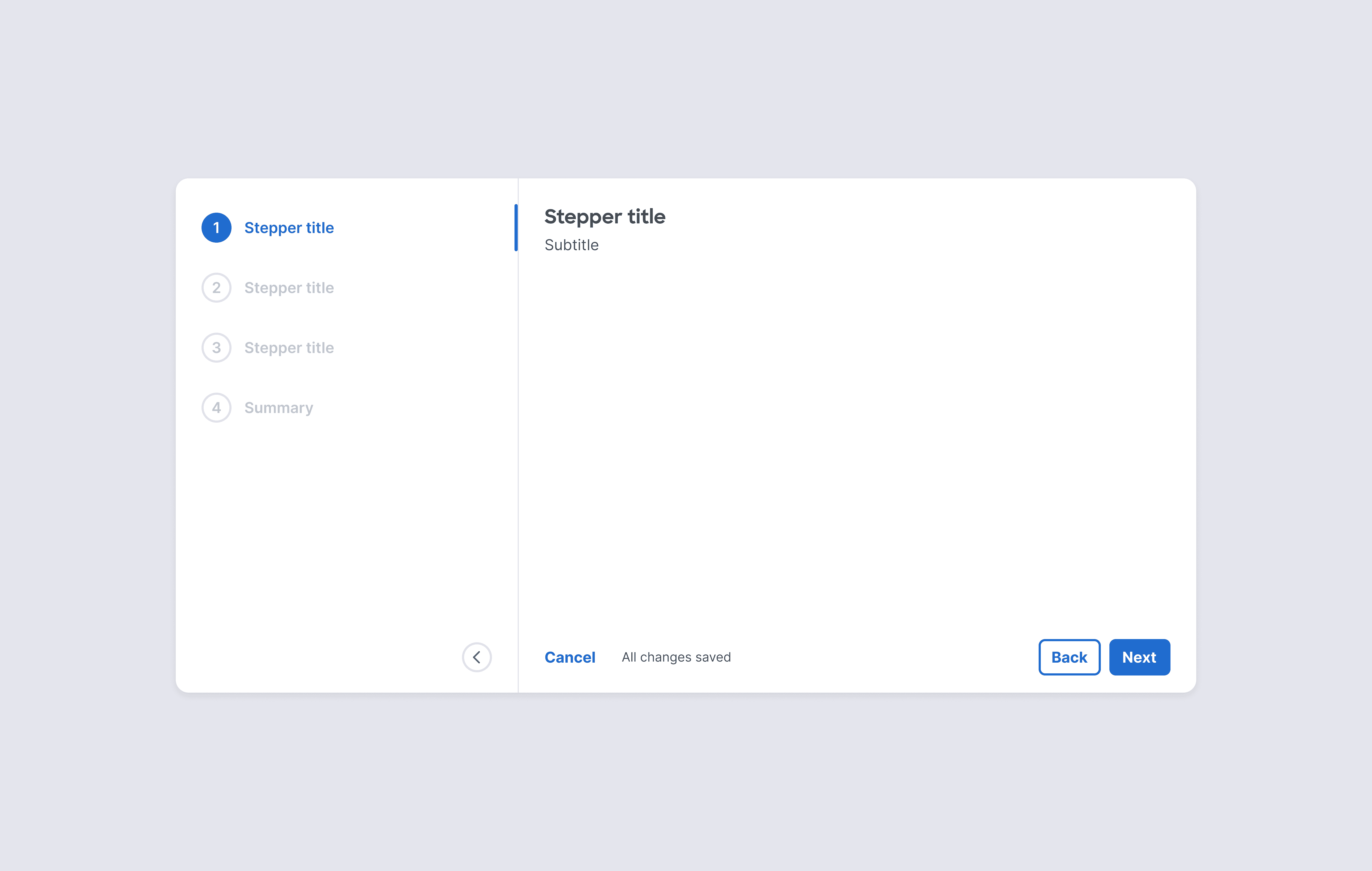
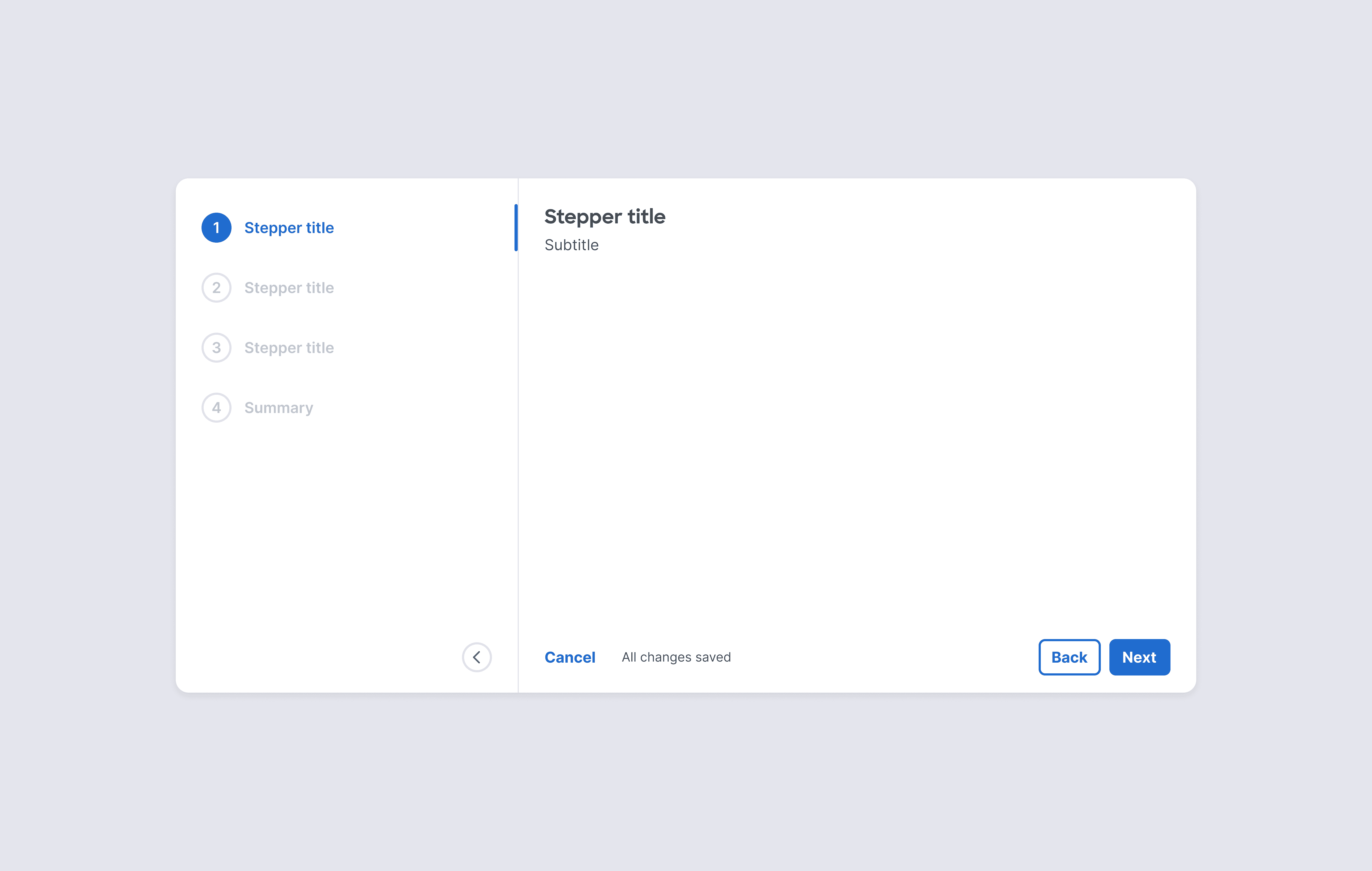
Customizations & component building
Since Magnetic's design system did not encompass all of our unique use cases, we still needed to build some custom components. During this process, we followed Magnetic's guidelines and principals to ensure consistency and keep the same look and feel throughout the products.
Since Magnetic's design system did not encompass all of our unique use cases, we still needed to build some custom components. During this process, we followed Magnetic's guidelines and principals to ensure consistency and keep the same look and feel throughout the products.
Since Magnetic's design system did not encompass all of our unique use cases, we still needed to build some custom components. During this process, we followed Magnetic's guidelines and principals to ensure consistency and keep the same look and feel throughout the products.




















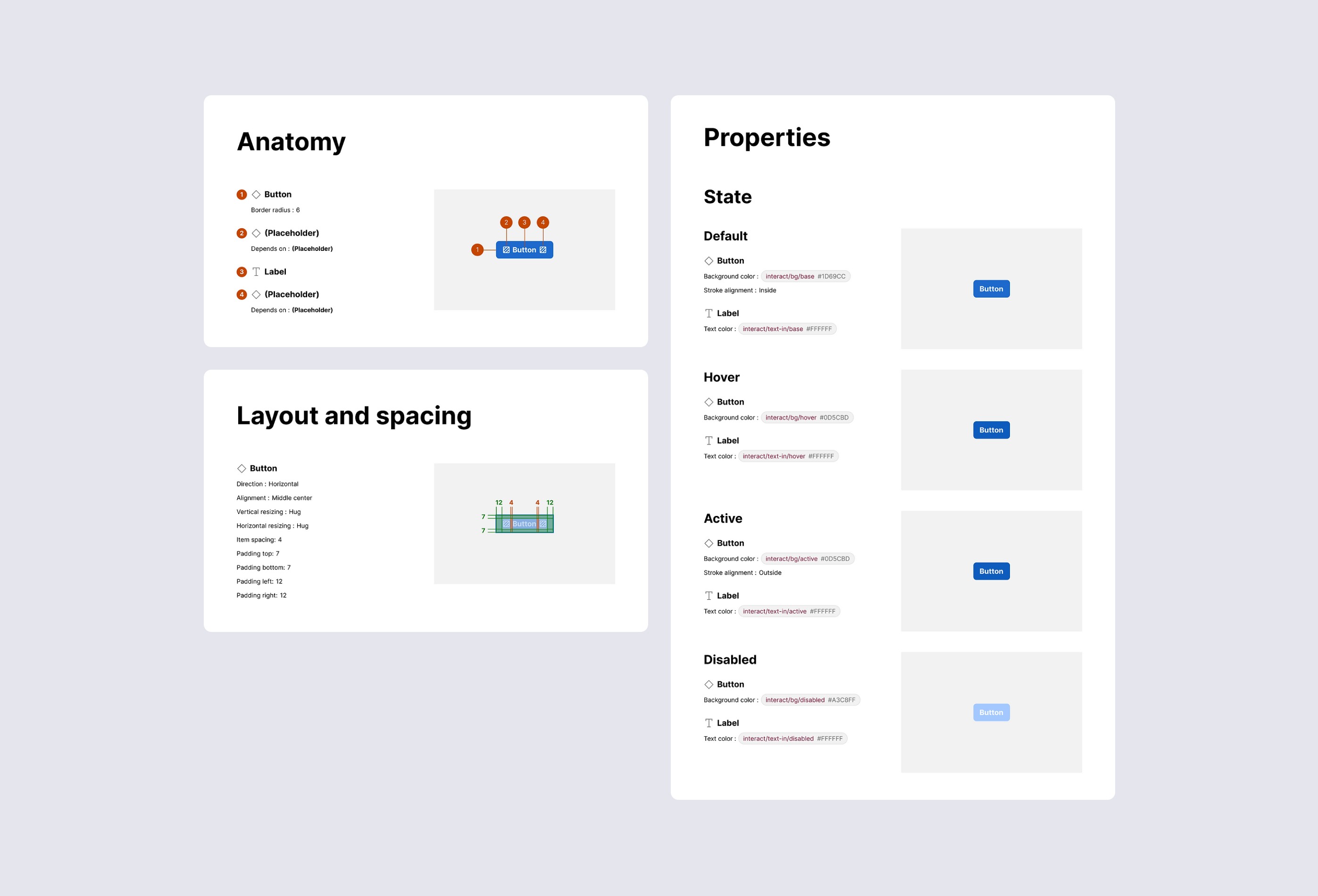
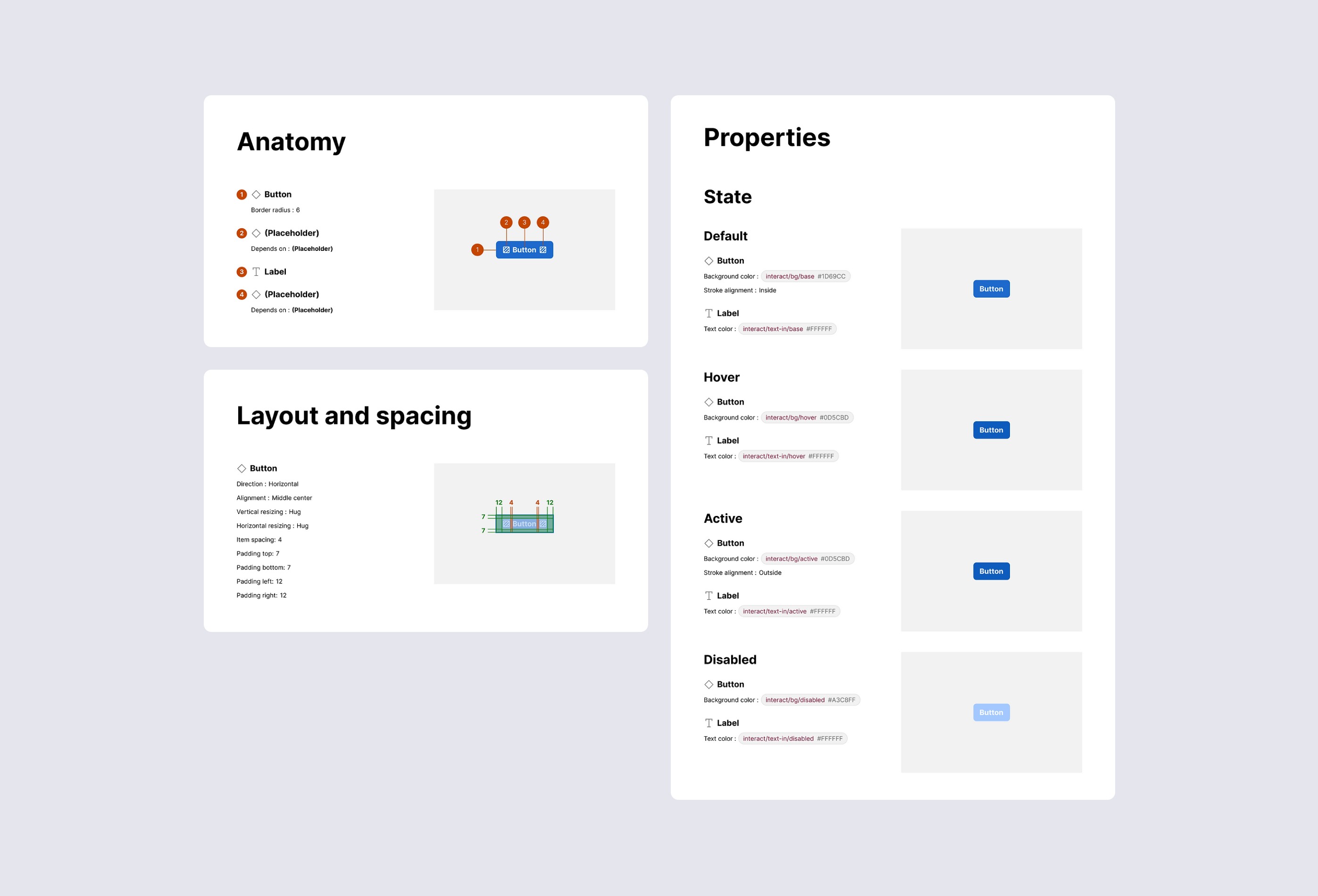
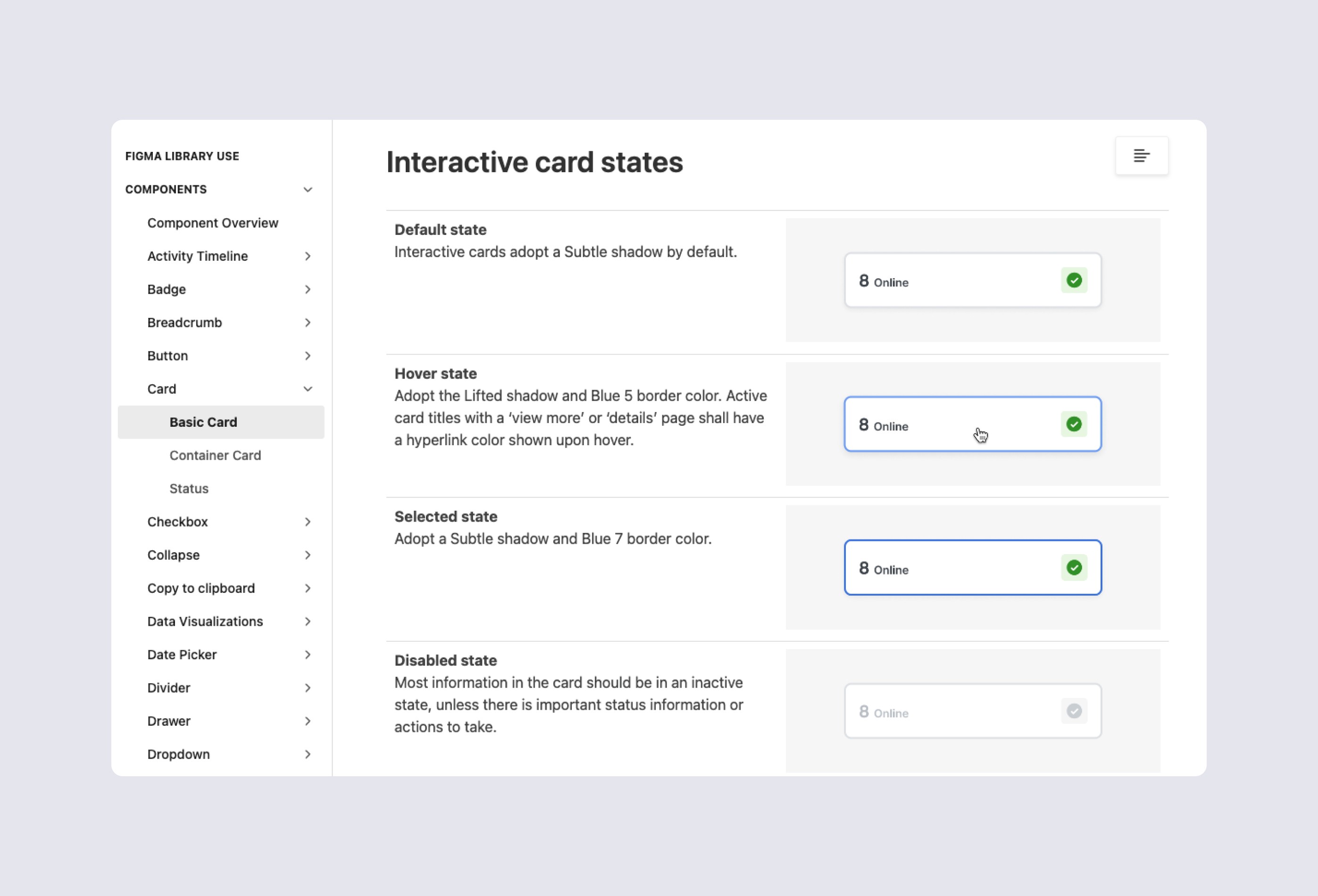
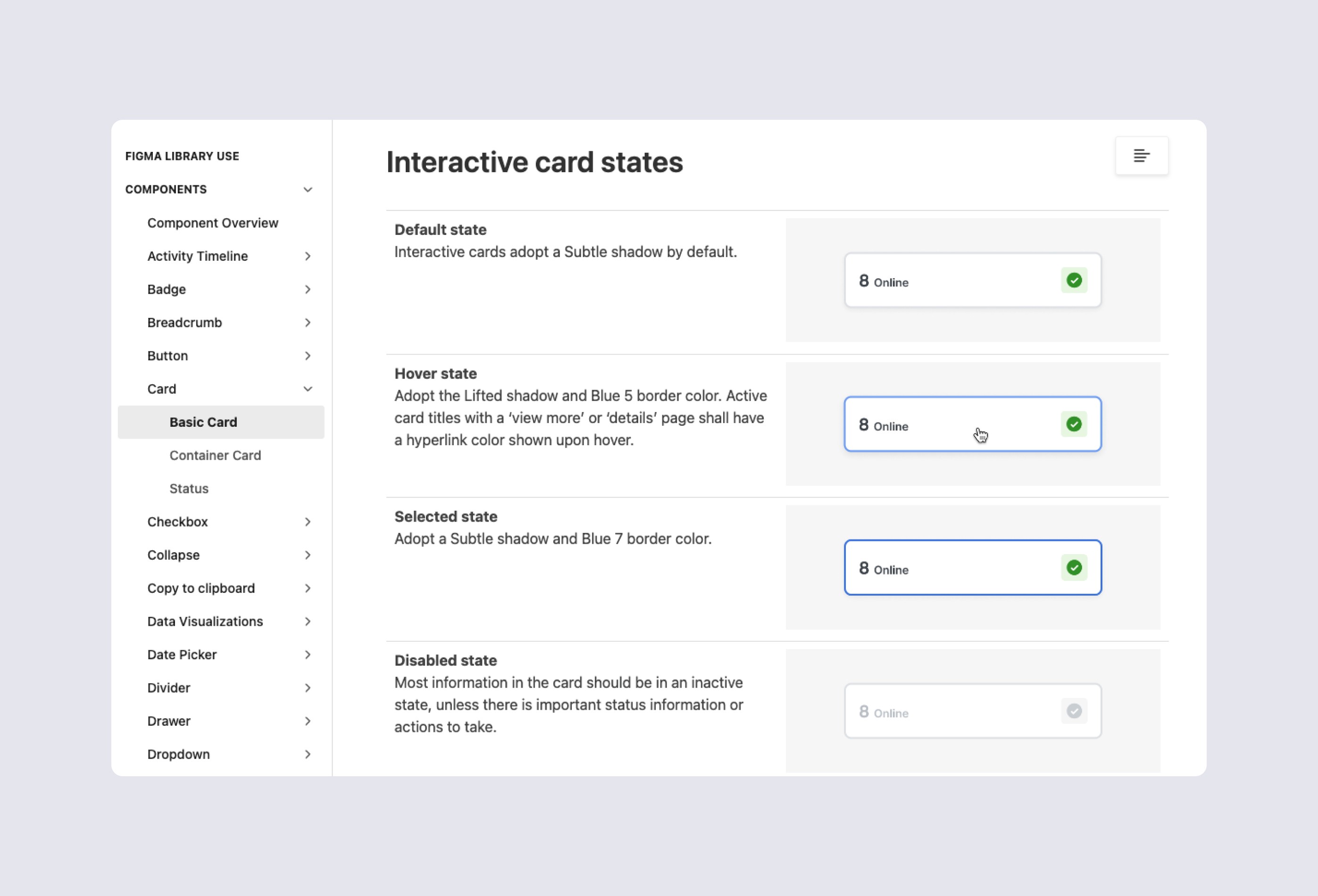
Documentation & guidelines
After custom components are built, we handoff our designs to development and document all usage behaviors and guidelines for engineering and UX to reference.
After custom components are built, we handoff our designs to development and document all usage behaviors and guidelines for engineering and UX to reference.
After custom components are built, we handoff our designs to development and document all usage behaviors and guidelines for engineering and UX to reference.


Eightshapes
Annotations for developer handoff
Annotations for developer handoff
Annotations for developer handoff


Zeroheight
Documentation of usage behaviors and guidelines
Documentation of usage behaviors and guidelines
Documentation of usage behaviors and guidelines


React & Storybook
Component development and documentation for engineering
Component development and documentation for engineering
Component development and documentation for engineering